現在「はてなブログ」でブログを書いている方で「WordPress(ワードプレス)に移行したい」方は結構いるハズ。
今回は簡単ではありますが移行手順を解説していきます!
※何をいう私も「はてなブログ」⇒「WordPress(ワードプレス)」に移行した口です。
【以前の状況⇒現在】
- はてなブログPro ⇒ WordPress(ワードプレス)
- 独自ドメイン有り ⇒ 新たに独自ドメイン会得し、記事のみを移動
- レンタルサーバー:Cnoha Wing(コノハウイング)
- WordPressテーマ:THE THOR(ザ・トール)
ちなみにブログ以外でもYoutube配信機材を「【初心者必見】YouTubeを始めるのに必要最低限な機材を一式揃えてみた!【パソコン・ヘッドセット・編集ソフトなど】」で色々と紹介していますのでこちらも是非ご覧ください。
- 1 ブログ移行する前の下準備
- 2 「はてなブログ」から「WordPress(ワードプレス)」への移行順序
- 3 「はてなブログ」から移行する際の注意点
- 4 移行①・レンタルサーバーの「ConohaWing(コノハウイング)」の契約
- 5 移行②・新規ドメインの契約(既に会得しているドメインの移動)
- 6 移行③・ドメインをレンタルサーバーに設定
- 7 移行④:「WordPress(ワードプレス)をレンタスサーバーに連携(インストール)
- 8 移行⑤:「WordPress(ワードプレス)」に「THE THOR(ザ・トール)」をインストール
- 9 移行⑥:「はてなブログ」から記事を移動
- 10 「WordPress(ワードプレス)」の必要と思う設定
- 11 最後に。
ブログ移行する前の下準備
この記事では、『「はてなブログを独自ドメインで運用していた」が「新たにドメインを会得してWordPressで運用していく」』というのを中心にお話をしていきます。
新たにドメインを会得する場合にはレンタルサーバーである「ConohaWing(コノハウイング)」で可能ですのでご安心下さい。
「はてなブログ」から「WordPress(ワードプレス)」への移行順序

上記を順番になるべく図を入れながら簡単に解説していきます。
少し長くなりますがお付き合いしていただけたら幸いです。
「はてなブログ」から移行する際の注意点
事前にはてなブログで「カスタムURL(パーマリンク)」と「キーワードリンクを外す」作業をした方が後々楽になります。
カスタムURL(パーマリンク)
カスタムURL(パーマリンク)を設定していない方は以下で表示されていますよね。
- 標準:/entry/2020/04/01/123456
カスタムURLを設定しておくと記事を移行した際に、同名のパーマリンクでスライドができます。
キーワードリンクを外す
※このまま記事を移行するとキーワードリンクも一緒についてきますのでご注意。それでも付いてきた場合は地道に移行した後に外しましょう。
移行①・レンタルサーバーの「ConohaWing(コノハウイング)」の契約

レンタルサーバーを契約しないと話になりませんので契約しましょう!
私はヒトデさんがブログでオススメしていた「ConoHa WING![]() 」で契約を決めました。
」で契約を決めました。

こちらは初期費用0円というところに加えて、月額が最低800円でドメインも一つ無料でついてくるという最高のポイントです。
詳しくはヒトデさんの「WordPress(ワードプレス)ブログの始め方を超わかりやすく解説!【初心者でもOK!】」が非常にわかりやすいです。
※他のサーバー候補としては「エックスサーバー」がありますので、そちらが良いと思う方はお好みで選んでください。
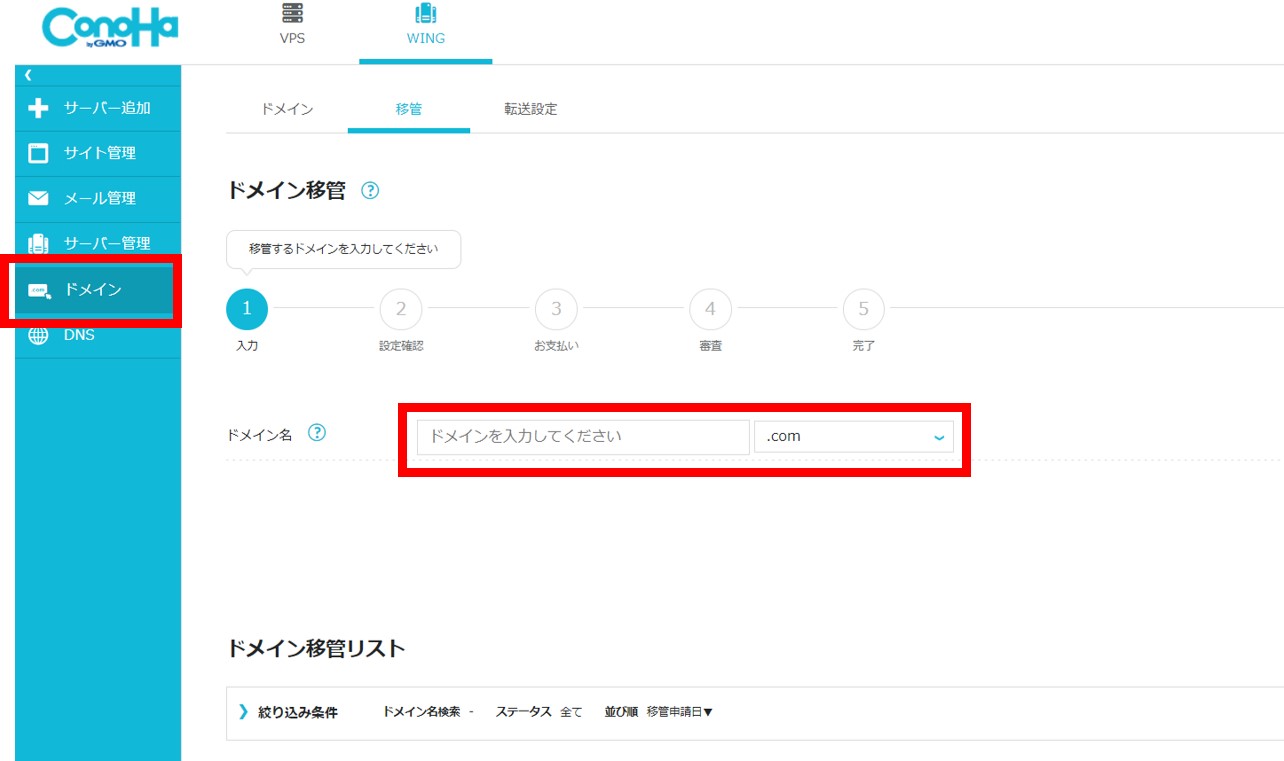
移行②・新規ドメインの契約(既に会得しているドメインの移動)

レンタルサーバーの契約に続いてドメインの契約をしていきます!
先程の「ConoHa WING![]() 」でWINGパックにしていると有料のドメインがなんと無料で設定できます。
」でWINGパックにしていると有料のドメインがなんと無料で設定できます。
自分のブログの住所、いわゆるインターネット上の住所を決めることです。(このブログで言うと caito-game-inception.com )
正直に言うと末尾に関しては「.com」「.jp」が一番無難です。私は以前のはてなブログで一番安い「.work」で設定していたのですが、少し金額が高い先程の2つがConohaから貰えるのでこの際に有効活用しましょう。
既にドメインを会得している場合
既にドメインを会得(お名前.comなど)している方は、Conohaにドメイン事移管することができます。

これをすることにより、お名前.com等で会得しているドメイン名をそのままWordPressで使用できます。
※はてなブログProで独自ドメインを設定していた方は、読まれている記事などのSEOを下げずに移管できます。
【移管できる末尾】
- .com
- .shop
- .net
- .info
- .biz
- .org
- .mobi
- .asia
- .xyz
- .club
- .tokyo
- .okinawa
- .me
- .nagoya
- .yokohama
- .ryukyu
同ドメインの移管に関しての詳しい設定についてはロコさんの『はてなブログからワードプレスへ移行する手順を解説【図解あり】』が一番詳しく書かれていますので参考にしてください。
移行③・ドメインをレンタルサーバーに設定

WordPress(ワードプレス)で一番苦労すると言われるのがドメインの設定です。
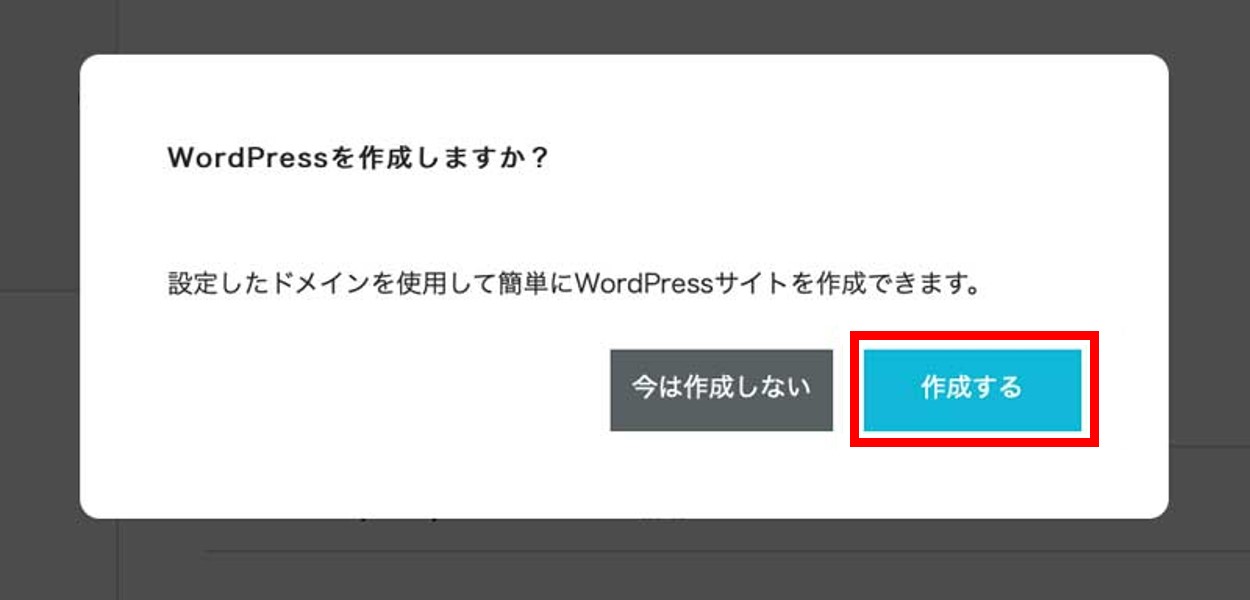
ですが、ConohaWingで契約順序通りに行けば簡単にWordPressサイトを作成できます。

ここで「作成する」をクリックして作成していきます。
次の画面でドメイン名が二つであるのですが(ヒトデさんがおっしゃているように「~.conohawing.com」を選択しないでください。)
自分で作成した二番目の「~.com(仮)」を必ず選択してください。
移行④:「WordPress(ワードプレス)をレンタスサーバーに連携(インストール)

先程の作成するをクリックし、独自ドメインを選んだら「WordPressを新規インストール」の画面に自動的に移行します。
以下設定詳細
- バージョン:5.3.0
- URL:wwwあり
- サイト名:自分のサイト名
- メールアドレス:自分のメールアドレス
- ユーザー名:WordPressにログインするときに使うユーザー名。※忘れないようにしましょう。
- パスワード:WordPressにログインするときに使うパスワード。※忘れないようにしましょう。
- データベース名:こだわりがない場合は初期状態で大丈夫です。
- ユーザー名:データベースに入るためのユーザー名です。※WordPressとは違います。
- パスワード:こちらはデータベースに入る為のパスワード。※忘れないようにしましょう。
上記を設定してから「作成する」で完成です。
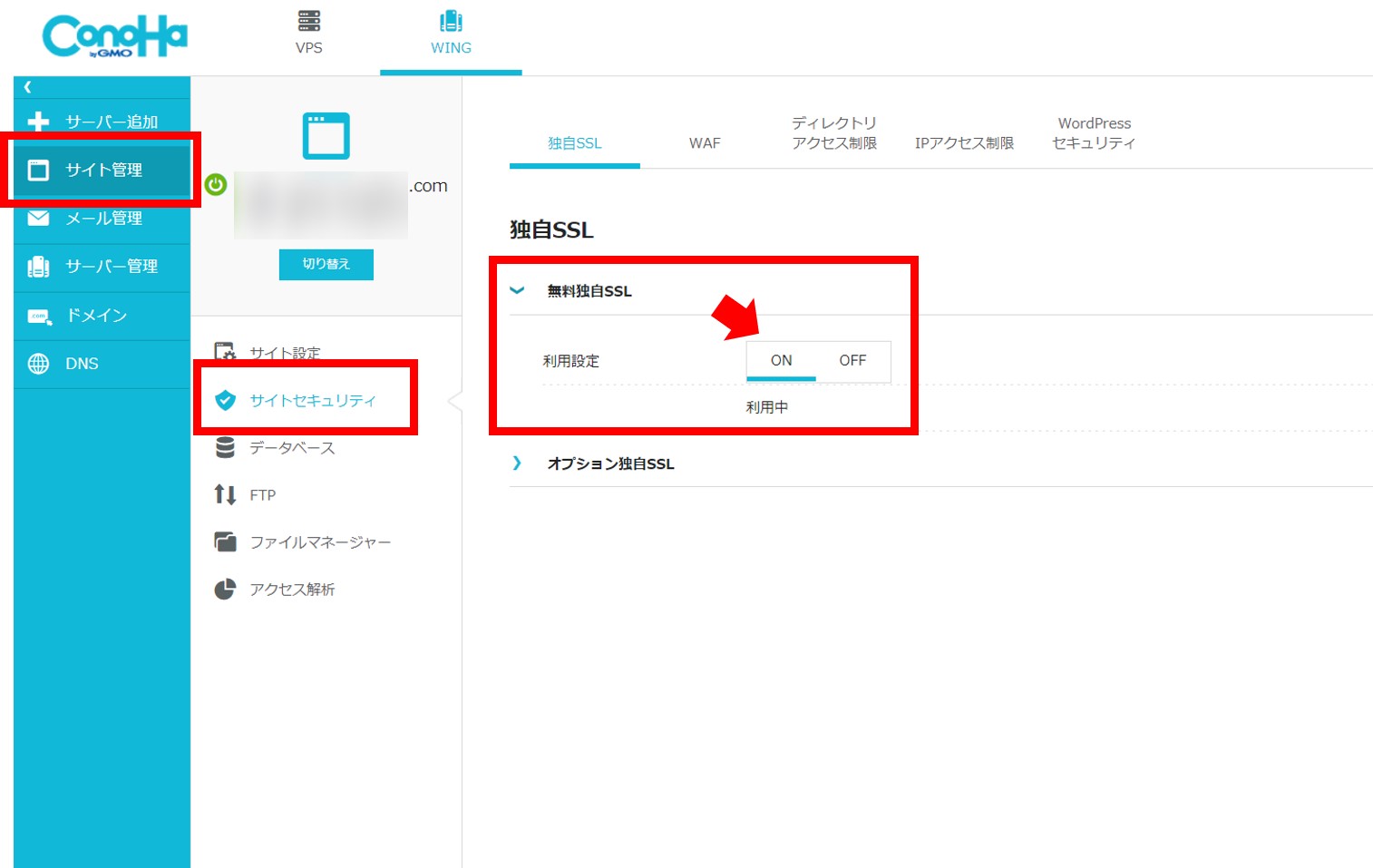
Conohawing(コノハウイング)で独自SSLを設定
Conohaには独自でSSを設定できる「独自SSL」がありますのでセキュリティ強化としても是が非でも設定しておきましょう。

WordPress(ワードプレス)にログイン

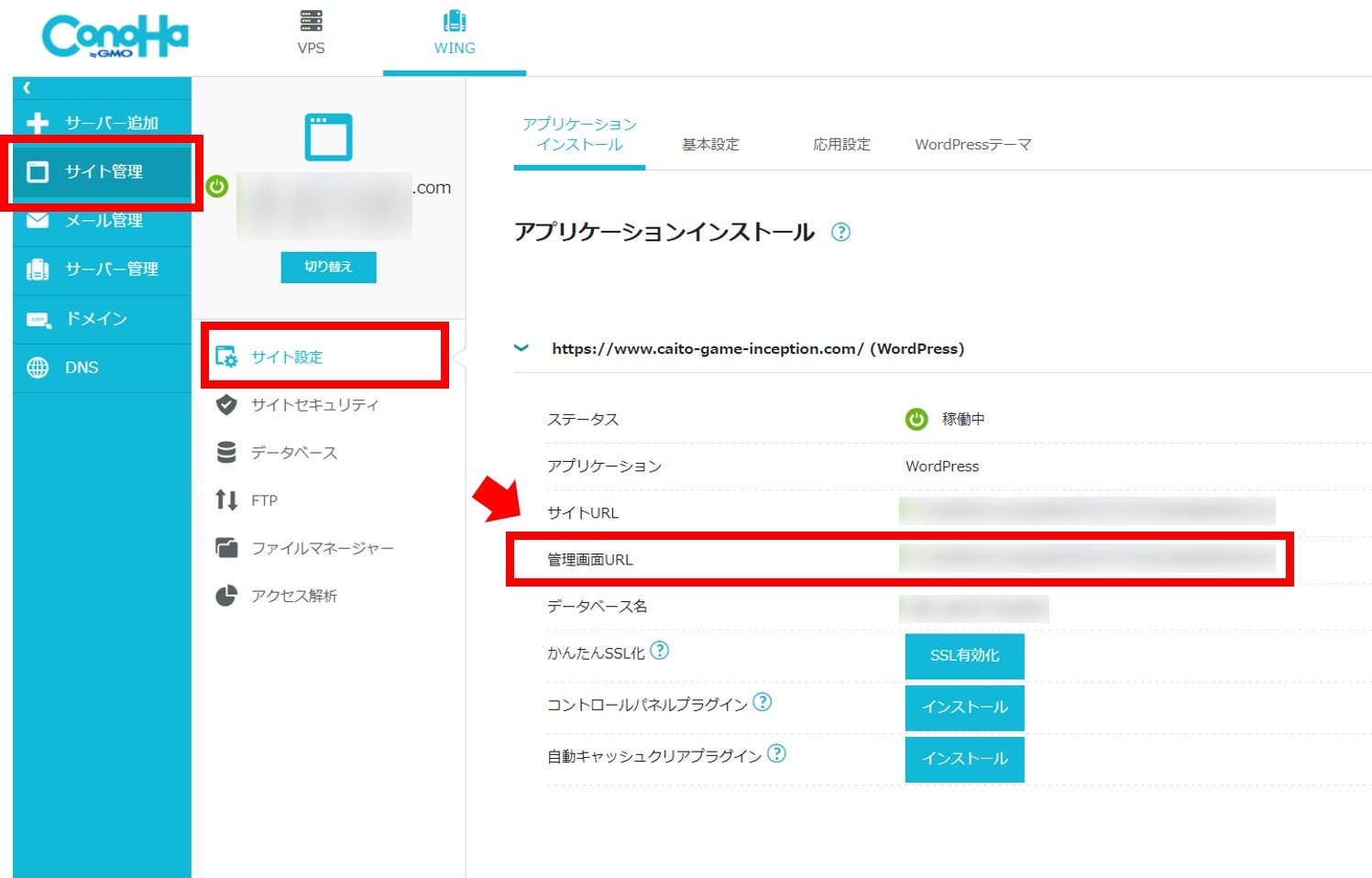
WordPress(ワードプレス)にログインするには管理画面URLにアクセスする必要があります。
この作業がConohaの場合は凄く簡単にログインサイトに行けます。

Conohaの管理画面で、サイト管理 → サイト設定 → 管理画面URL((https://~/wp-admin)をクリック。
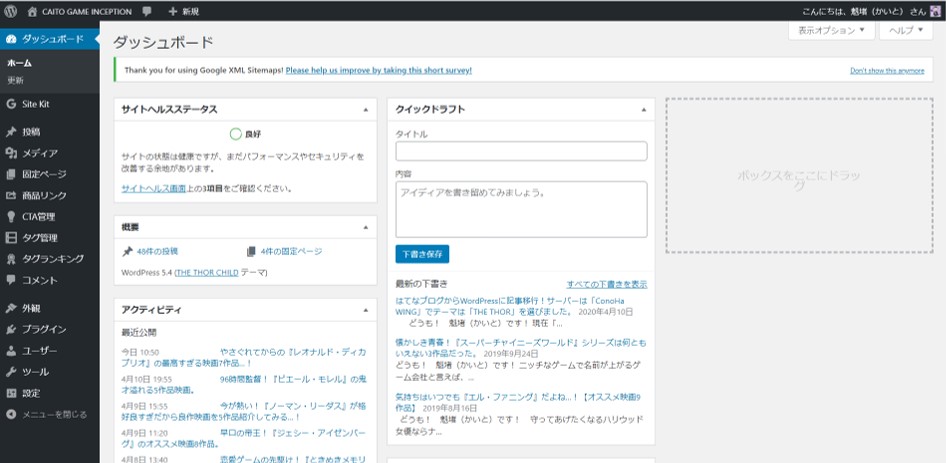
ログインをすると下記のような画面に移ります。

パーマリンクの設定や、プラグインの設定などはとりあえず置いておき、次はテーマ「THE THOR(ザ・トール)をインストールしていきます。
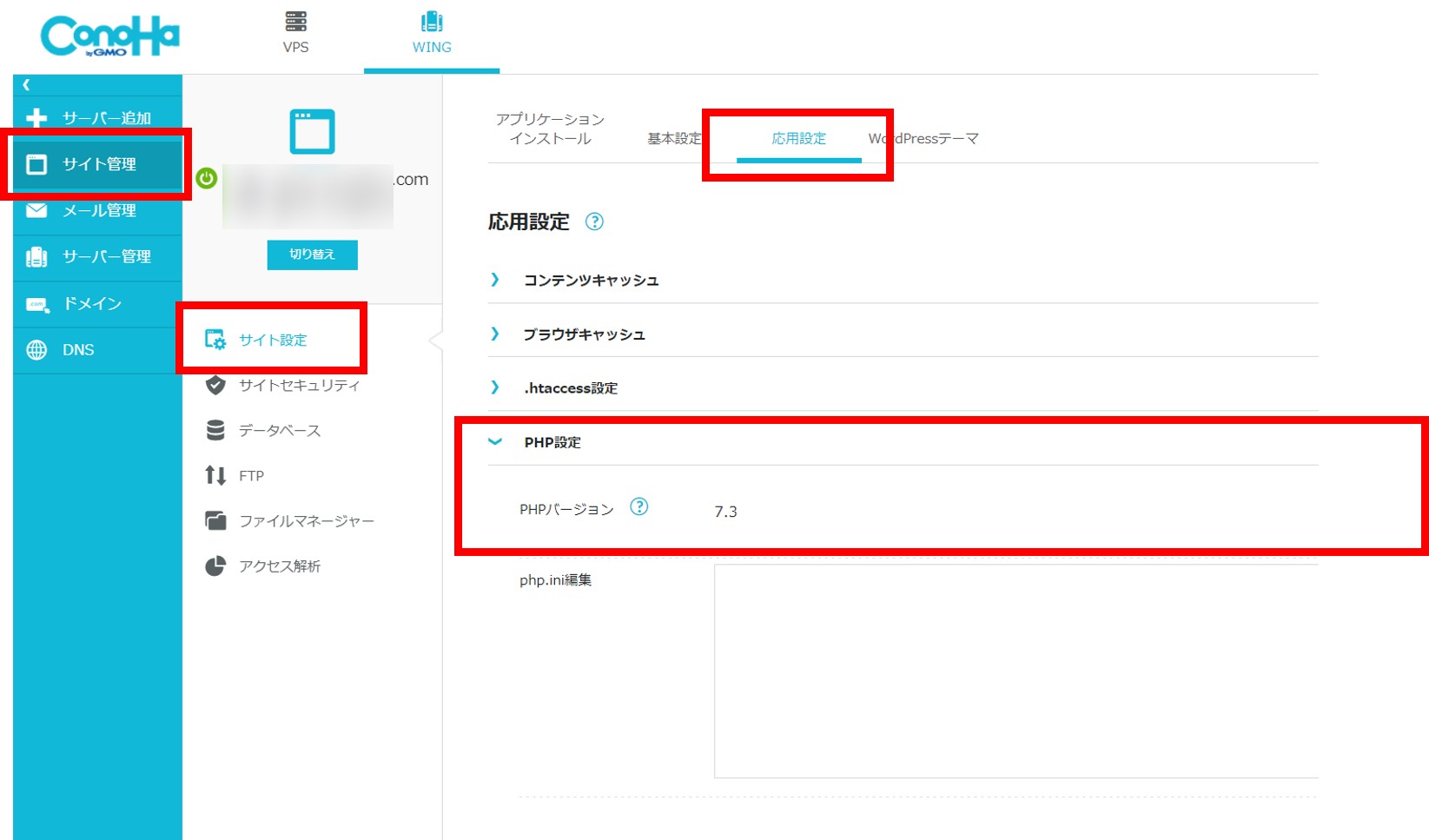
※Conohaサーバーに契約した時点で適切なバージョンに設定してあるので、基本的には7.0以上になっています。

- サイト管理 → サイト設定 → 応用設定 → PHP設定
移行⑤:「WordPress(ワードプレス)」に「THE THOR(ザ・トール)」をインストール

THE THOR(ザ・トール)

WordPress(ワードプレス)では色々なテーマがあるのですが、オシャレなテーマを探していて見つけたのが【THE THOR(ザ・トール)】 ![]() になります!
になります!
ちまたでよく見る「JIN」や「SANGO」、「ストーク19」などを見たのですがしっくりこなかったので選びました。
※無料テーマで始めると、有料テーマに絶対に目移りしてしまうので最初から有料テーマを選びました。
そして一番のポイントとしては、
- プログラミングなどので知識がいらずにオシャレなデザイン「簡単着せ替え機能」が良い。
- SEO対策、ページ表示速度に非常に強いと書いてある。
- WordPress必須のプラグインが標準装備。
- 統一感がでる装飾。
- 全てをデータ化(閲覧数、分析)。
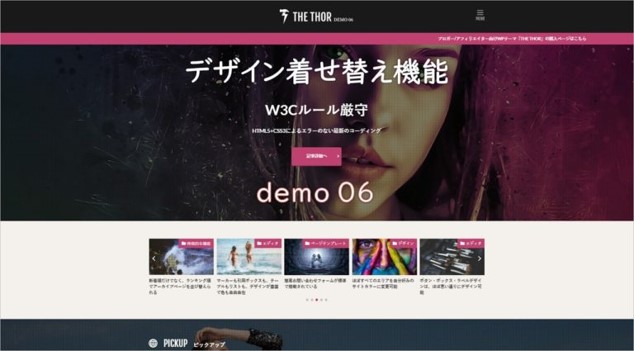
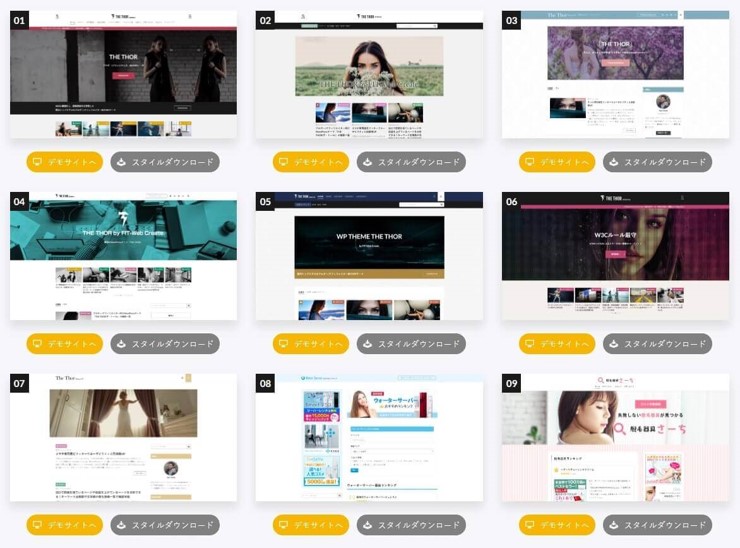
何よりも「簡単着せ替え機能」によるデモサイトと同じような雰囲気を作れるというところです。

好みのデモサイトを見つけたら、スタイルをダウンロードしてWordPress(ワードプレス)に読み込ませるだけです。
※ちなみに私は「デモサイト06」にしました。
![]()
購入の詳細は、絢瀬つかさ様の「THE THOR(ザ・トール)の購入方法とインストールの仕方【全て図解入り】」に詳しく書いてありますので参照してください。
THE THOR(ザ・トール)をインストール
THE THOR(ザ・トール)の購入しダウンロードをすると以下の圧縮ファイル(解凍して下さい)が現れます。

- 親テーマ:thr-thor
- 子テーマ:the-thor-child
親テーマ「the-thor」をインストール

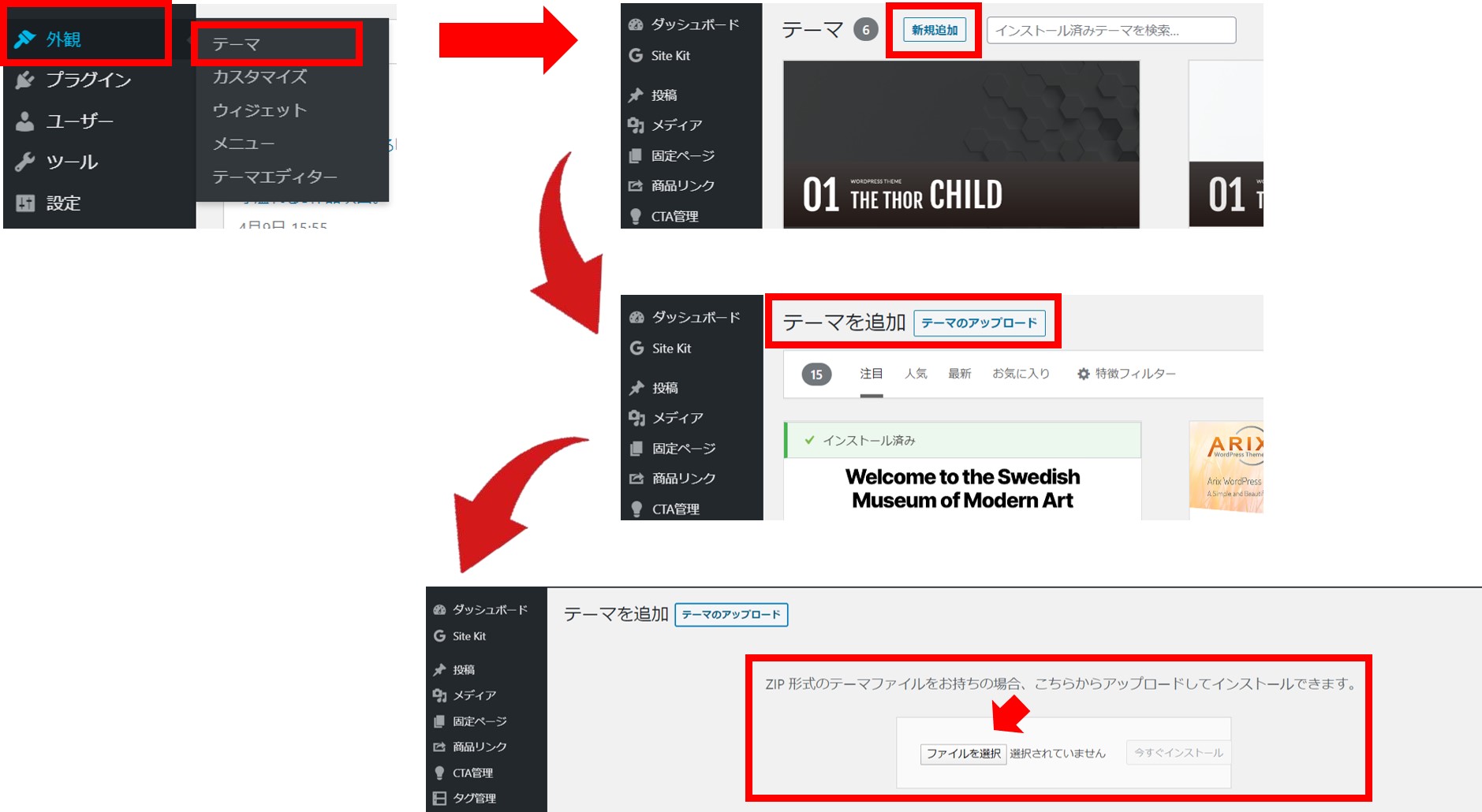
- WordPress(ワードプレス)の管理画面「外観」⇒「テーマ」
- 「新規追加」をクリック。
- 「テーマのアップロード」をクリック。
- 「ファイルを選択」をクリックして、解凍した(zip)THE THOR(ザ・トール)の親テーマを選択。
- 「今すぐインストール」をクリック。
- 完了
インストール後に有効化の表示は出ますが、子テーマ「the-thor-child」を有効化するので触らなくて大丈夫です。
子テーマ「the-thor-child」をインストール
親テーマ「the-thor」と同じ手順でインストールします。
こちらはインストール後に必ず有効化にしてください。※じゃないと反映されません。
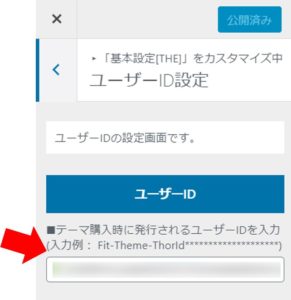
「THE THOR(ザ・トール)」更新用IDを登録
上記のインストールが全て完了したら、必ず「THE THOR」テーマの更新用のIDを発行して登録しましょう。
通常のテーマと違い「THE THOR(ザ・トール)」は更新用IDを登録しておかないとテーマ自体のバージョンアップが出来ません。
※更新用IDはテーマ購入時にメールにて発行されますので忘れずに設定を。
【登録場所】
- 外観 → カスタマイズ
- 基本設定[THE]
- ユーザーID設定 → 公開
お疲れ様でした!
こちらでサーバー、ドメイン、テーマのインストールが全て終了しました。
移行⑥:「はてなブログ」から記事を移動

まずは「はてなブログ」の記事を移動する準備である「エクスポート」させます。

- 「はてなブログ」の管理画面にログインをして、「設定」をクリック。
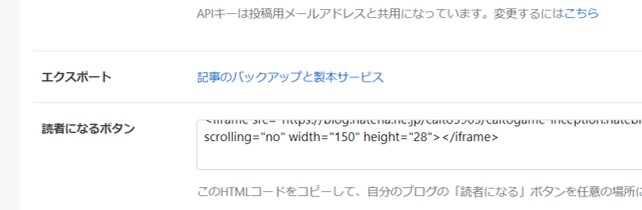
- 「設定」の「詳細設定」ページの下部にある「記事のバックアップと製本サービス」をクリック。
- 「エクスポートしなおす」ボタンをクリックし、完了後に「ダウンロードする」をクリック。
- 『メモ帳』によるテキストファイルがダウンロードされたら大丈夫です。
【見出し早変わり表】
- h3(はてな)→ h2(WordPress)
- /h3(はてな)→ /h2(WordPress)※閉じタグ
- h4(はてな)→ h3(WordPress)
- /h4(はてな)→ /h3(WordPress)※閉じタグ
- h5(はてな)→ h4(WordPress)
- /h5(はてな)→ /h4(WordPress)※閉じタグ
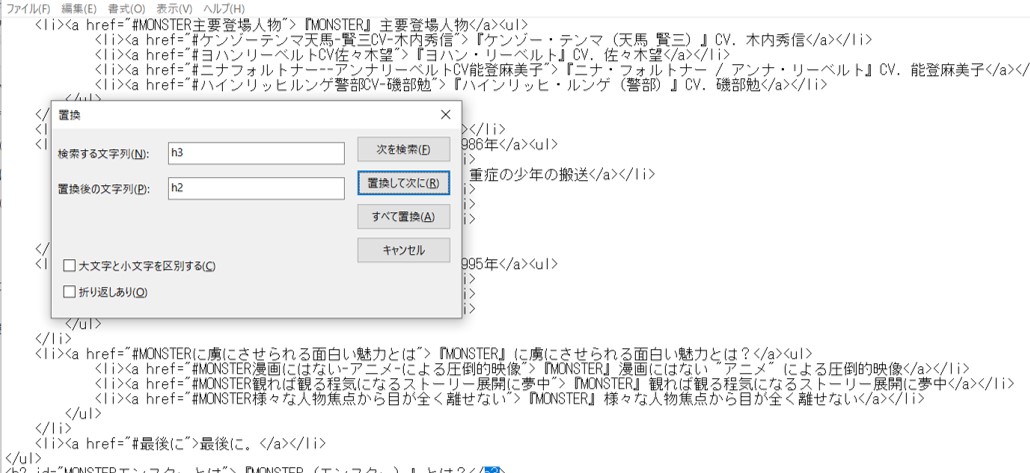
見出しは「置換」を活用して一括変換
一つ一つ変更するなんてナンセンスなので、「置換」を活用して一括で変更していきます。

- 『メモ帳』を開いて文章の上で「Ctrl」キー+「H」キーを押します。↓
- 「置換」が表示されますので「検索する文字列」と「置換後の文字列」に変更したいタグを入れます。
- 「置換して次に」をクリック。
以上で簡単に変更することができます!(私は忘れていたのでしておけば良かったです。悔やまれる。)
はてなブログ「目次タグ[:contents]」の削除
こちらも「置換」を活用して削除していきます。
- 「置換」タブを開いてから「検索する文字列」に [:contents] を入力。↓
- 「置換後の文字列」は何も入力しない(空白)↓
- 「置換して次に」をクリック。
以上で簡単に削除することができます!(本当にしておけば良かったです。)
WordPress(ワードプレス) に記事をインポート
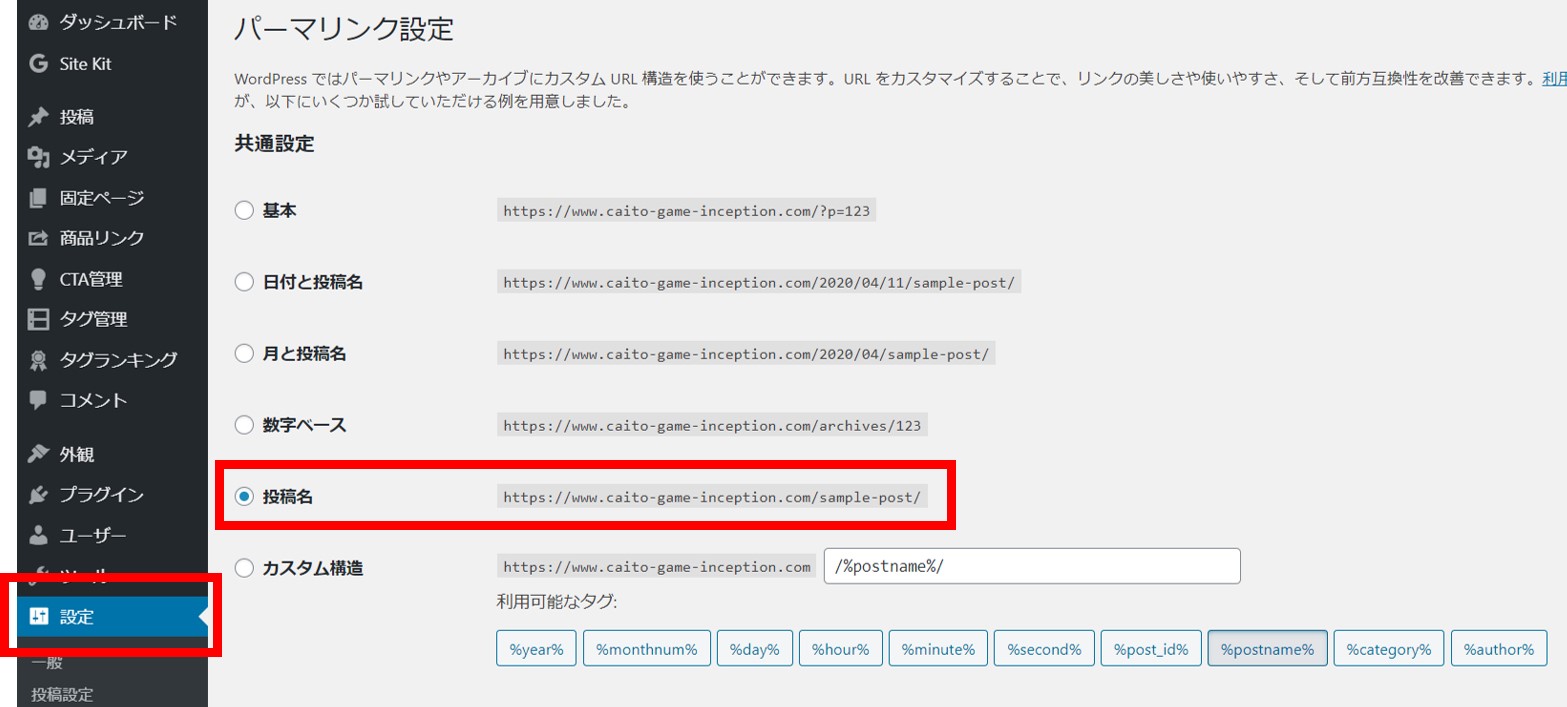
このままだと記事のURLが変わってしまうので管理画面の「パーマリンク設定」を行います。
設定 → パーマリンク設定で「投稿名」を選択します。※既にカスタムURLに事前に変更してあるハズ。

とうとう「WordPress(ワードプレス) 」に記事の移動「インポート」させます。

- 先程ダウンロードした『メモ帳』をインポート。
- ツール → インポートで「Movable Type と TypePad」の「今すぐインストール」をクリックする。
- インストール完了後に「インポーターの実行」をクリック。
- エクスポートしている『メモ帳(テキストファイル)」を選択し、「ファイルをアップロードしてインポート」をクリック。
- 記事の投稿者ユーザーを選択する画面が出ますが、WordPress(ワードプレス) の管理アカウントが無難。
- 「実行」をクリック。
こちらで全ての記事のインポートが終了しました!
「WordPress(ワードプレス)」の必要と思う設定

WordPress(ワードプレス)では、はてなブログとは違い、様々なプラグインを実行させることでより使いやすくなります。
さらにテーマ「THE THOR(ザトール)」と相性の良いプラグインを活用することでさらに真価を発揮します!
「THE THOR(ザトール)のオススメプラグイン
>デフォルトで搭載されているプラグインです。日本語などの文字化けが起きた時の不具合を防止するプラグインです。
>Google XML Sitemapsのプラグインを導入しておくと記事を更新した時に素早く認識してもらいやすくなり、インデックスされる速度が大幅に上がります。
>記事を書く時に旧WordPressのエディターに戻すプラグインです。現在はブロックエディタになっているので使いにくいと感じたら入れることをオススメします。私は途中まで標準のブロックエディタで頑張っていましたが挫折しました。練習しないと。
>自動で画像のサイズを圧縮してくれるプラグインです。読み込み速度に関係してくるので画像サイズを圧縮してくれるプラグインは必須です。ですが元の画像自体も軽くしておく方が良いです。
「THE THOR(ザトール)」に不要なプラグイン
- 「お問い合わせフォーム」プラグイン
「THE THOR(ザ・トール)」ではお問い合わせフォームが標準搭載されていますので「Contact Form 7」などのプラグインが不要です。
- 「SNSボタン」プラグイン
「THE THOR(ザ・トール)」ではSNSボタンを自由にカスタマイズできますので不要です。
- 「HTMLサイトマップ」プラグイン
「THE THOR(ザ・トール)」では標準でHTMLサイトマップを設定することができますので不要です。
- 「目次」プラグイン
「THE THOR(ザ・トール)」では標準で目次を設置することができますので不要です。
- 「SEO対策」プラグイン
「THE THOR(ザ・トール)」では強力なSEO対策が施されていますので不要です。良かれと思って導入すると正しくSEO対策されません。
- 「キャッシュクリア」プラグイン
「THE THOR(ザ・トール)」では強力なキャッシュクリアが施されていますので不要です。ConohaWingを契約した際に設定される『ConoHa WING 自動キャッシュクリア』などは設定を外しておきましょう。
Googleアナリティクス設定
「THE THOR」では簡単にGoogleアナリティクスを設定できるのでブログを解析するためにも設定しておきましょう。

- Googleアナリティクスの「管理」画面から「トラッキング情報」をクリック。
- 「トラッキングコード」をクリックし、「トラッキングID」をコピー。
- WordPress(ワードプレス)の「管理」画面から「外観」→「カスタマイズ」をクリック。
- 「基本設定」⇒「アクセス解析設定」をクリック。
- 「Google AnalyticsのトラッキングID」の項目に先程コピーしたIDを張り付ける。
- 「公開」をクリックして変更を保存する。
Googleアドセンス
ドメイン名を移管している方であれば、再び審査を受けずにそのままアドセンスを表示させることができます。
ですが、新しくドメインを設定している方はGoogleアドセンスでサイト追加申請をしてください。

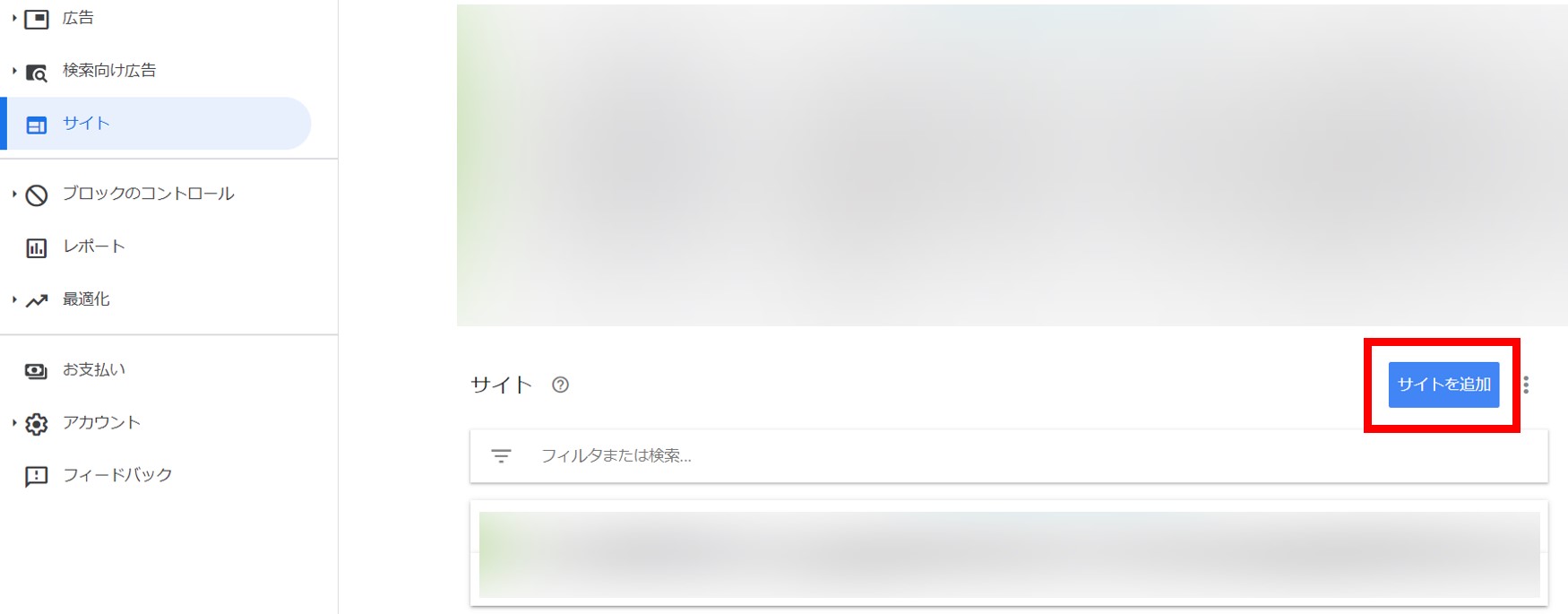
- Googleアドセンスで「サイト」⇒「サイトを追加」をクリック。
- 申請する「新しいドメイン(ブログサイト)」を入力をしてサイト審査をしてもらう。
- 審査用自動コードを会得する。(後からでも表示させられます。)
- WordPress(ワードプレス)の管理画面で「外観」⇒「カスタマイズ」⇒「基本設定[THE]」をクリック。
- 「高度な設定」⇒「</head>直上の自由入力エリア」に審査用コードを張り付ける。
- 張り付けた状態で、別タブでConohaWingにログインをする。
- ConohaWingで「サイト管理」⇒「サイトセキュリティ」⇒「WAF」に移動をし、利用設定を一時的にOFFにする。←重要
- WordPress(ワードプレス)に戻り、「公開」をして保存をする。
- ConohaWingに戻り、「WAF」をONに戻す。
- Googleアドセンスで「広告掲載の自動化」を必ず実行してください。←
最後に。
以上で「はてなブログ」から「WordPress(ワードプレス)」への記事移動!と新サイトの立ち上げは終わりです。拝読ありがとうございました。
色々と試行錯誤しましたが何とか移動することができましたので良かったです。
これから「はてなブログ」から「WordPress(ワードプレス)」に移行される方は参考程度でお願いします。
「THE THOR(ザ・トール)」以外も様々テーマや使いやすいプラグインがありますので自分なりに色々試してみて勉強してほしいです。
私も日々勉強の毎日です。精進せねば。
ではでは!
はてなからワードプレスに移動した魁堵(かいと)でしたー!